What we learned from Adobe’s ‘revolutionary’ AI art generator.
DISCLAIMER: This article is our objective first-look at Adobe Firefly. It is not an endorsement or condemnation of Adobe Firefly or other AI art-generating systems.
As Adobe’s latest creative tool made headlines, the industry’s response was mixed, to say the least. We jumped on the opportunity to sign-up for the Adobe Firefly beta program and give the ‘game-changing’ AI art tool a run for its money.
Here’s a look at our first impressions of Firefly after only a few days with the tool.

Getting Into Firefly
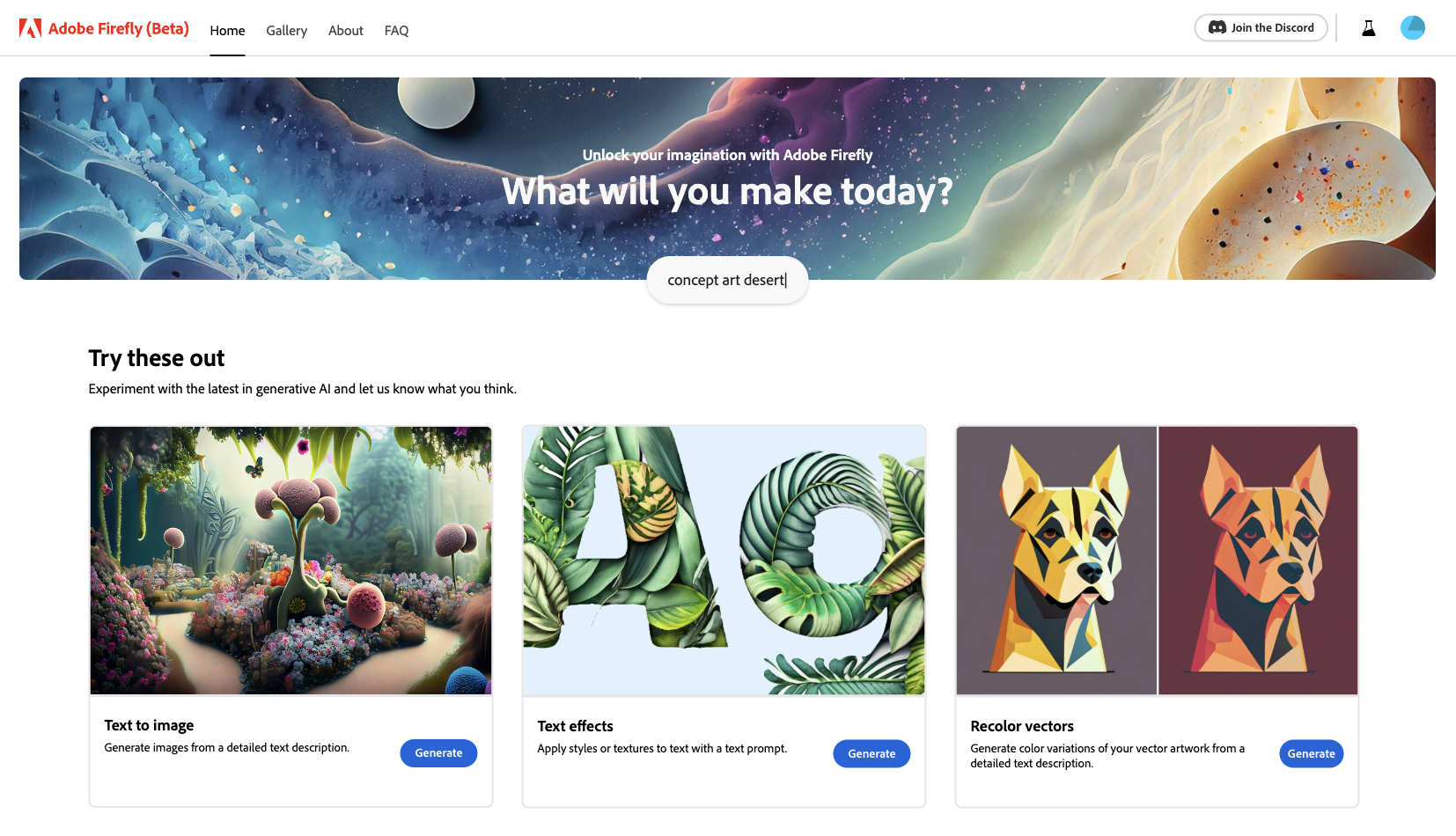
The first step to gaining access to Adobe Firefly is to complete a sign-up form to join the beta program. Adobe sends invites gradually over time, and it took our team about six weeks to access the tool. Once the wait was over, we were ready to start with Adobe Firefly and experience its capabilities. The tool is set up with three distinct sections.
-
01
Experiment
Experiment with Firefly’s released generative tools, including Text to Image, Text Effects, and Recolor Vectors. We’ll dive into each one below. -
02
Get Inspired
View a gallery of examples created using each of Firefly’s tools as a starting point for your project. -
03
In Exploration
See a list of current features Adobe is developing for Firefly, including Text to Vector, 3D to Image, Text to Template, Sketch to Image, and more.
Text to Images

How it Works
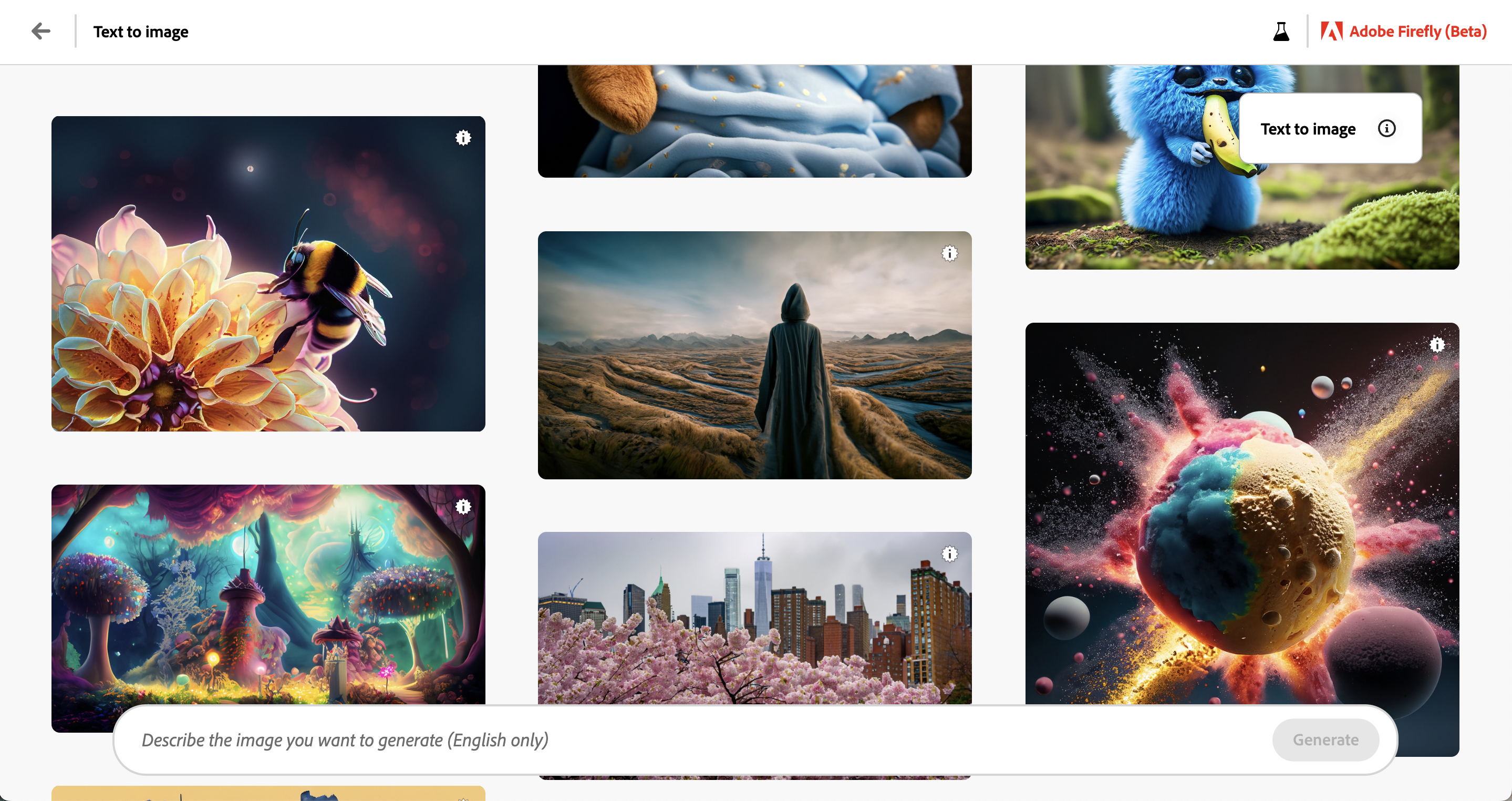
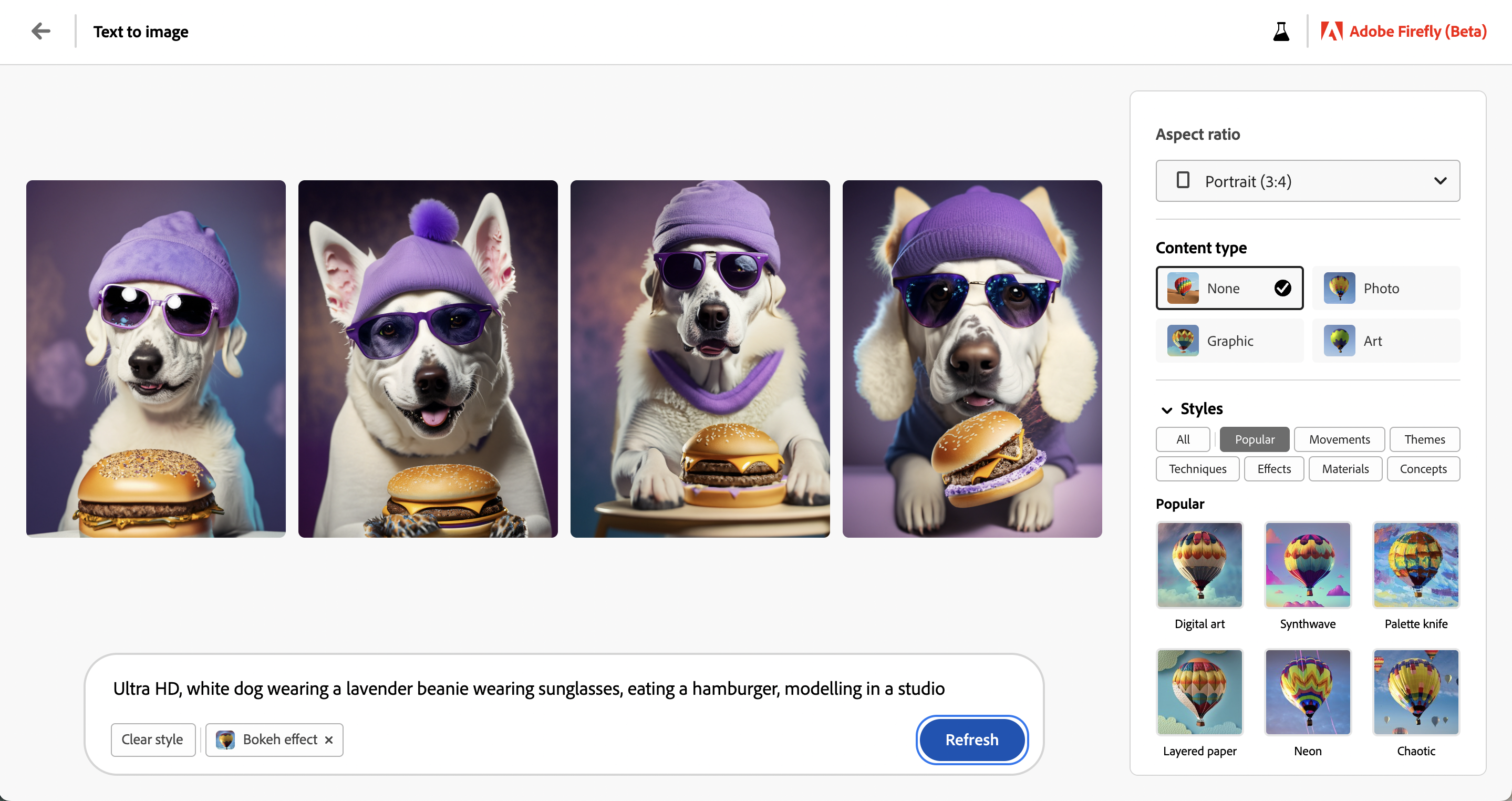
The Text to Image tool allows users to input text within a field to produce images in various styles and formats. First, describe the image you want to generate while being as descriptive as possible and hit Generate.
What We Made
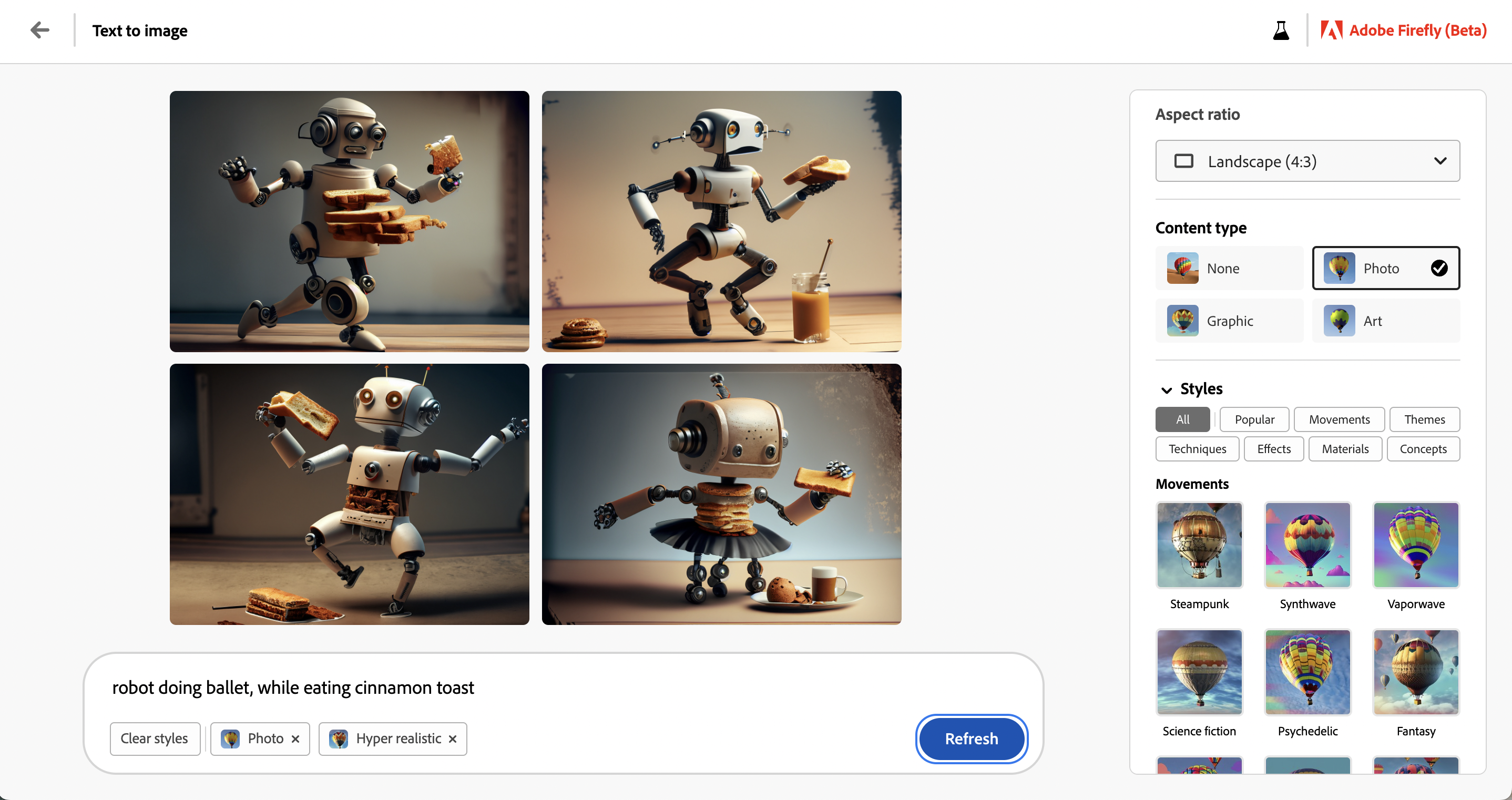
In this experiment, we started with a simple prompt of a robot doing ballet while (suitably) eating cinnamon toast.

Our prompts evolved to include additional descriptors to direct the image styling for something more hyper-realistic, add a pink background, and bedazzle our robot with an appropriate white tulle skirt.

Our Pro Tip
We discovered that selecting your desired image ratio, be that portrait, landscape, or square, is best before hitting Generate. The ratio affects the generated image and making changes afterwards will cause Firefly to produce new results.
Text Effects

How it Works
Similar to Text to Image, the Text Effects tool allows you to describe the desired effect and the sample text on which you wish to apply it. The tool offers sample effects to choose from, including leather, flowers, pasta, donuts, and so on. You can also adjust letter spacing, font styles, and background colour.
What We Made
We started by revamping the CT logo using a cinnamon toast texture to test out Firefly’s Text Effects feature.

Next, we prompted the tool to generate the word “Spring” using a textured model with a collection of seasonal flowers. Here’s how it all came out.

Our Pro Tip
While the Text Effects tool does give you the option to select a background colour, we found the choices were somewhat limited. We recommend designing your Text Effect and exporting it on a transparent background to allow for infinite customization in another program like Photoshop.
Recolor Vectors

How it Works
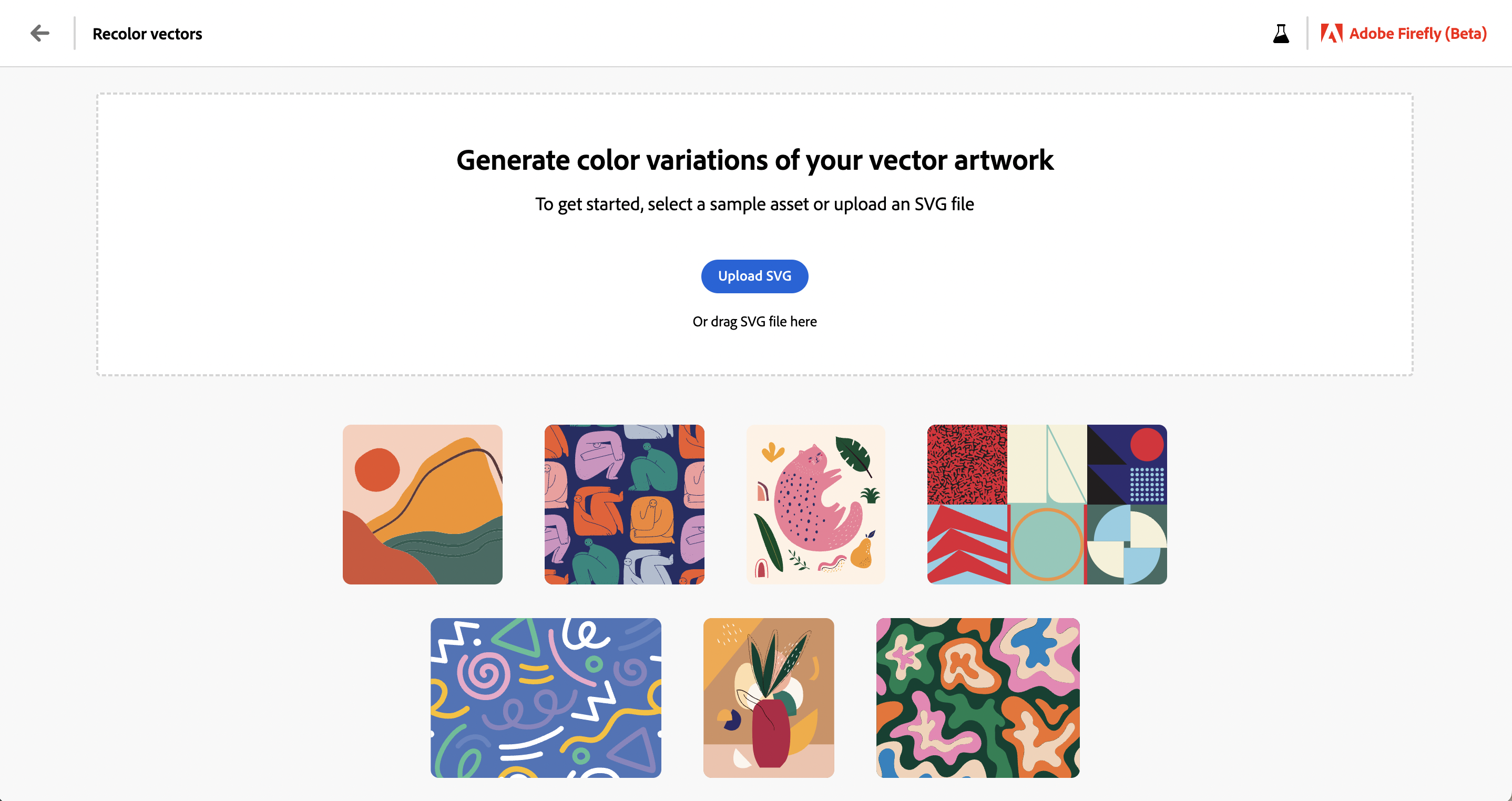
This tool allows you to upload an SVG file which can then be recoloured using text prompts. Once you hit generate, Firefly outputs multiple recoloured options based on the description you provided.
What We Made
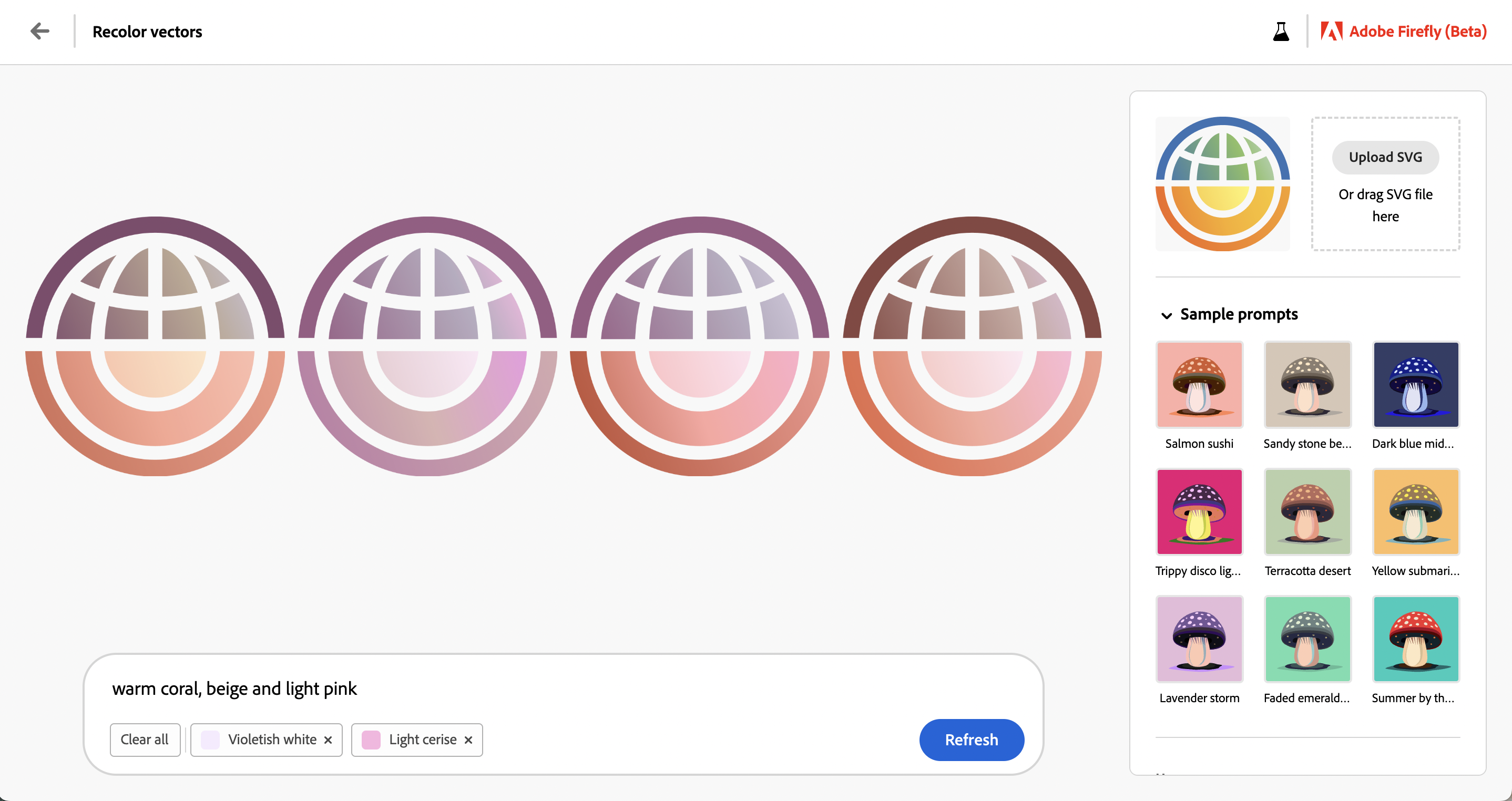
We uploaded our SVG file to Firefly, and as expected, the tool output four options using colour palettes based on the inputted prompt. Recolor Vectors also captured the gradients within the file and recoloured those with no issues whatsoever.

Our Pro Tip
Each time you hit the ‘Refresh’ button in Recolor Vectors, the tool outputs a new set of designs – even options you may have wanted to hang on to. To avoid losing these concepts you may want to experiment with, we suggest reopening the tool in a separate tab to continue exploring other potential recolouring ideas.
What We Learned From Using Adobe Firefly

Firefly’s Strengths
Ease of Use
Firefly is remarkably easy to use. The most difficult aspect is thinking of what ideas you want to see generated. Beyond that, the ability to produce generative artwork using only short descriptions could not be made any more intuitive than with Firefly.
Generation Time
Once we imputed our prompt into each of Firefly’s tools, we were first blown away by the generation time. Firefly generates results incredibly fast – generating results in a matter of seconds. What takes the most time is inputting your description and setting the desired output styles.
Style Choice
Art comes in all formats and styles, regardless of the medium used to create it. Firefly is no exception. Each of the app’s tools allows users to generate art pieces in many styles, from geometric and pixelated to cartoonish and photorealistic. Firefly also offers composition, lighting, and colouring tools to give users more control over their results.
Firefly’s Shortcomings
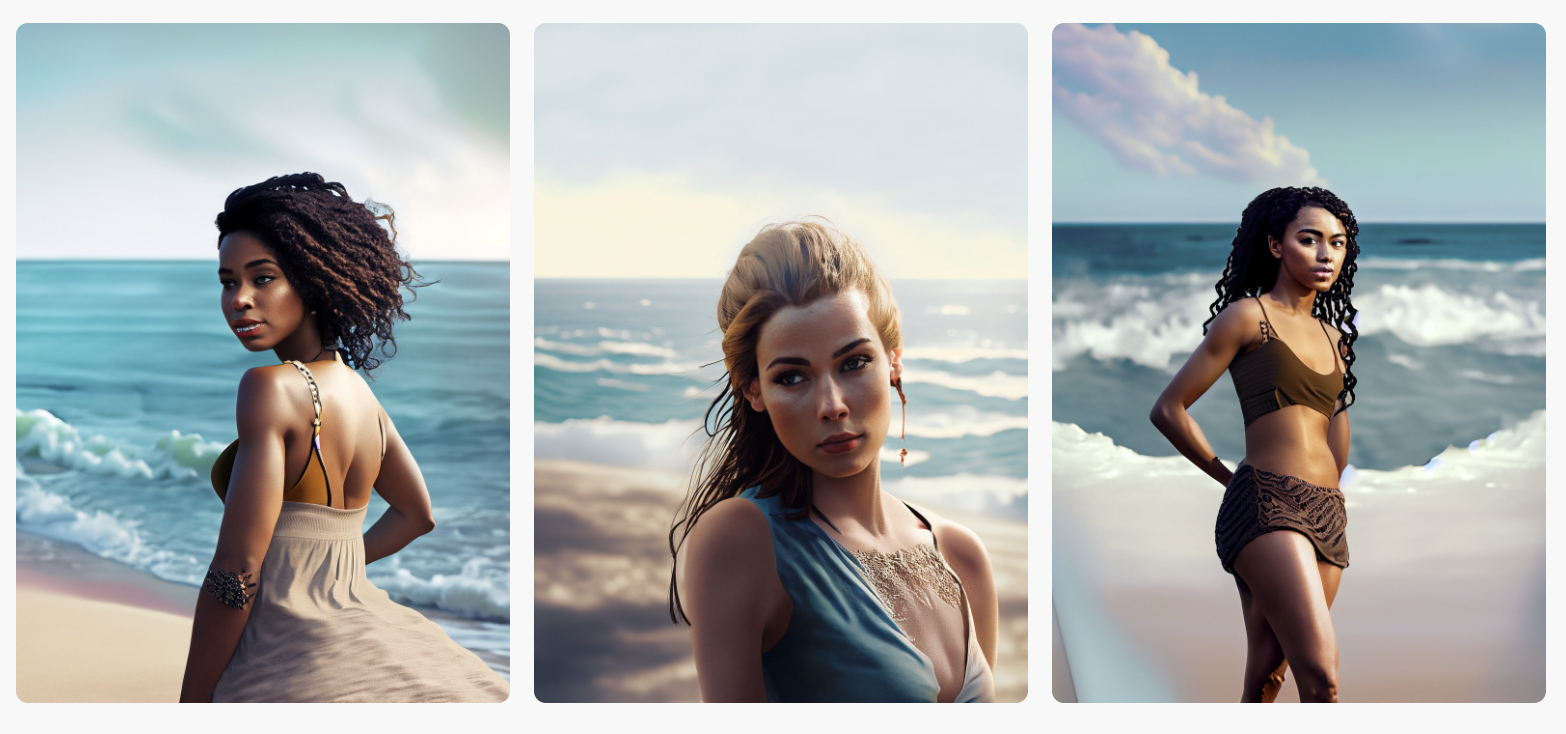
People and Animals
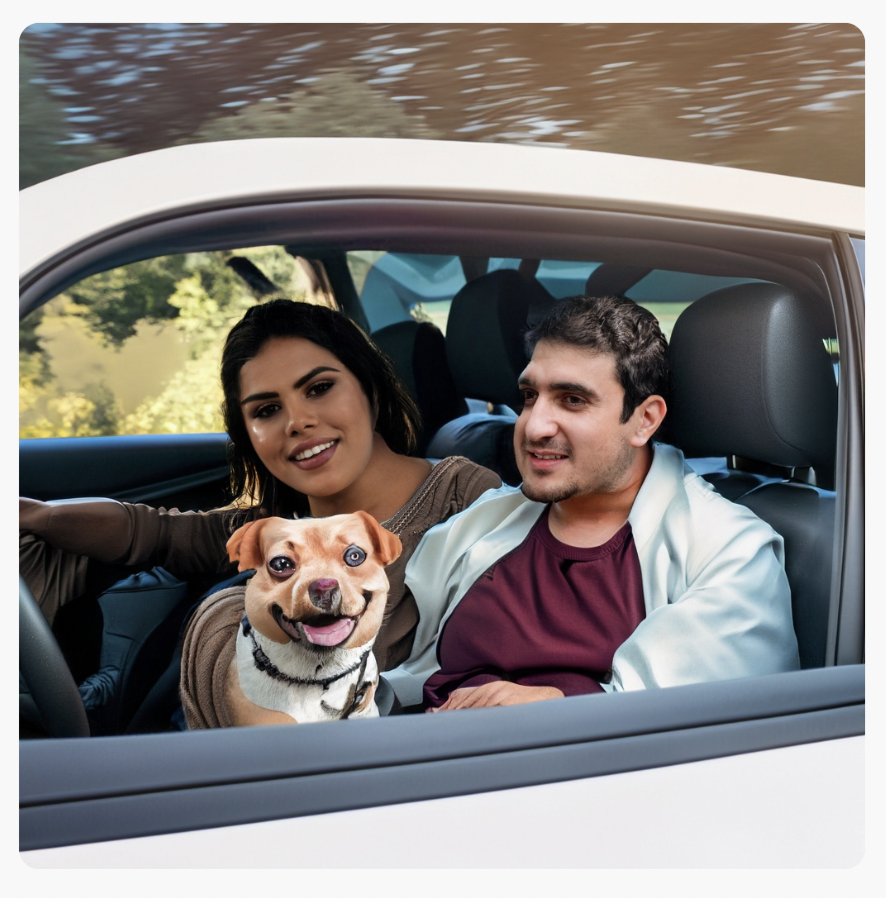
Firefly struggles when creating artwork that depicts any realistic situation or visuals involving people or animals. In all our attempts, generated faces were either distorted or particularly cartoonish in proportions.

Style Results
We noted that one of Firefly’s greatest strengths was its extensive list of art styles. Though the tool allows a level of choice stylistically, the results we received all had a glaring similarity: an almost plastic-like, futuristic, utopian appearance. While exploring the ‘Get Inspired’ section’s samples, we were blown away by what was showcased. However, our results lacked the same realistic quality when we attempted to recreate similar results.

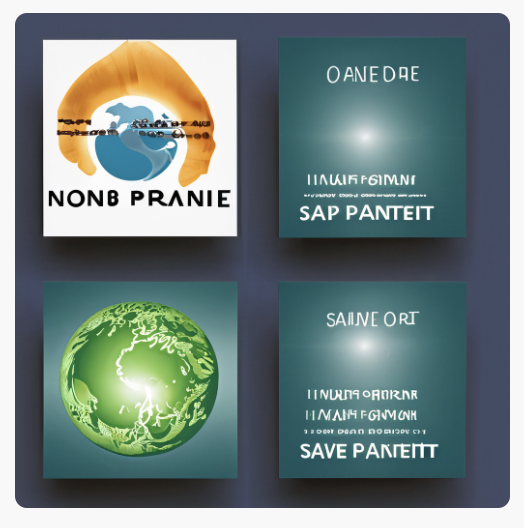
Text in Images
Firefly simply cannot produce text in generated images. Generated results that include text either contain made-up gibberish or characters are mashed together.


Final Thoughts
We enjoyed playing with Adobe Firefly and finally getting our hands on such a powerful tool. As AI has become increasingly controversial, new tools and platforms are being developed and released seemingly exponentially. The topic has sparked a significant backlash from the art community regarding how AI models are trained to generate results. Adobe, however, has clearly stated the methods it uses to train Firefly. The company relies on Adobe Stock files – artwork already owned by Adobe – to educate the AI. The company also mentions it plans to develop a compensation framework for creators who opt-in to use their artwork as training materials. Only time will determine the relationship between AI and creators.